In this article, we will discuss a quick and simple way of implementing swipe functionality in your Android Apps that utilize the RecyclerView class. While a basic application of the RecyclerView class is quite rudimentary, this article assumes that you have a fundamental understanding of Android App development using Java and are comfortable with RecyclerViews.
What We Are Trying to Achieve
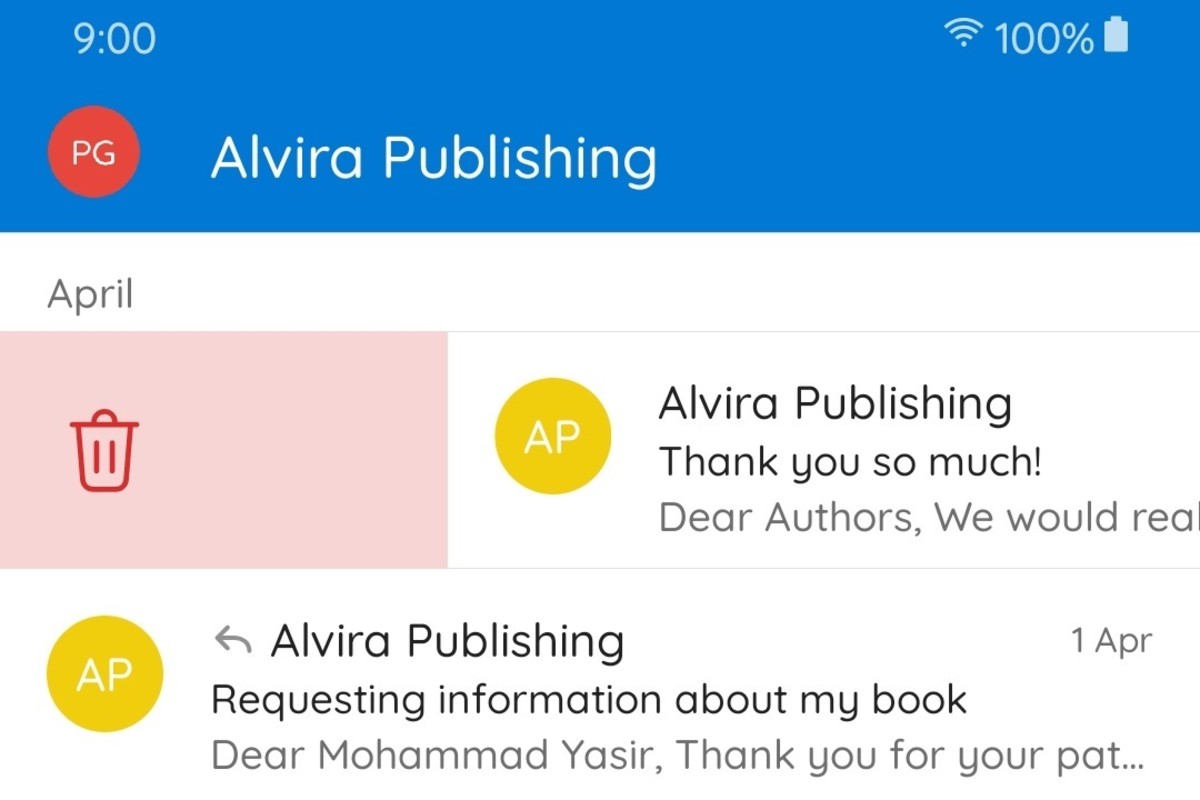
In itself, the RecyclerView class is nothing more than a module for your ViewHolder instances to reside in. It can handle no other workload. While this makes sense in various ways, it also means that several basic functionalities are missing in the RecyclerView by default. Luckily, the introduction of the ItemTouchHelper and SimpleCallback classes allows you to quickly implement this functionality quite easily. Here is what I am talking about, implemented beautifully by Microsoft Outlook:
How Do We Make It Happen?
The open-source nature of Android OS and its limitless popularity gives it a significant advantage over its competitors in terms of flexibility and versatility. Originally, the idea was to pick an open-source library from GitHub that included these functionalities in a custom RecyclerView class. However, that method is now deprecated. Screenshot from my device The ItemTouchHelper and the SimpleCallback classes, as previously mentioned, provide a few methods that we can override and implement complex swiping and dragging and dropping gestures in our RecyclerView instances. That is what we shall be doing in this article. The screenshot given below shows what the end result will look like:
The Process
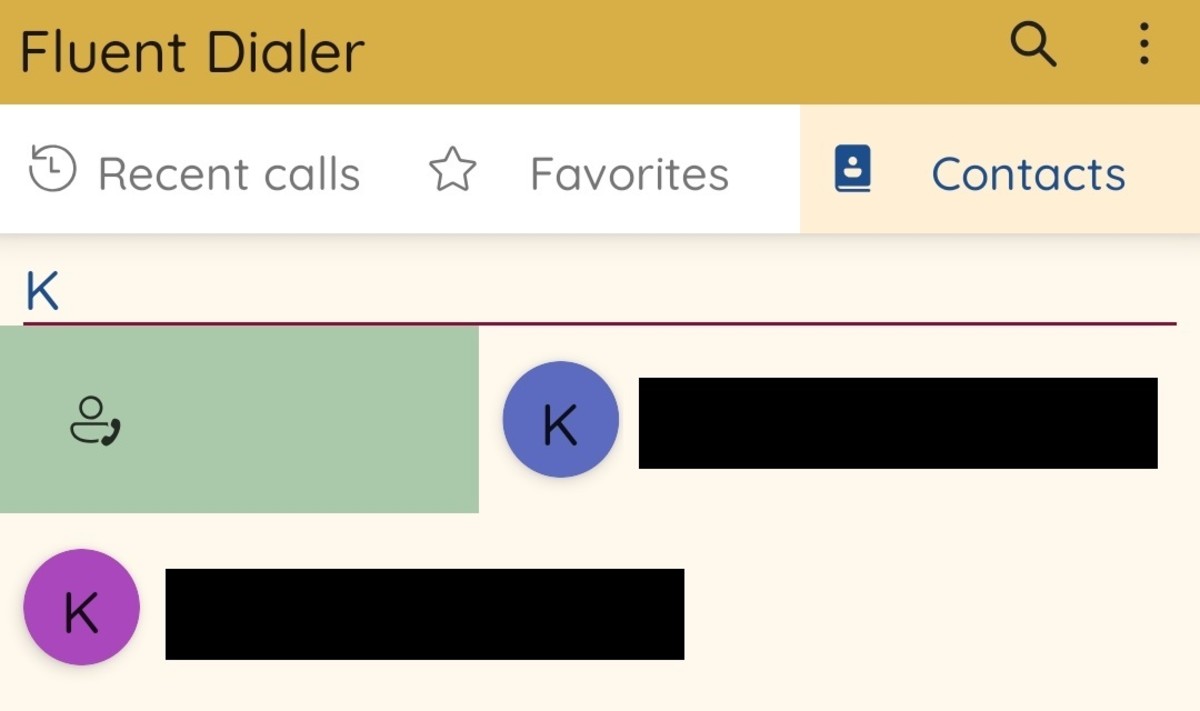
The simplest and the fastest way of including swipe functionality in your RecyclerView instances involves extending the SimpleCallback class, overriding the getSwipeDirs(), onMove(), and onChildDrawOver() methods, and performing the following steps: Screenshot from my device
In the getSwipeDirs() method, return either 0 to prevent a user from swiping on, say, a child view that is being used as a header, or return with a call to super.getSwipeDirs(). In the onMove() method, return a boolean value indicating whether you wish to enable RecyclerView item dragging. I have returned false and you will need to write your own implementation if your case involves dragging as well. Write the logic for drawing the swipe background and icon in onChildDrawOver().
Once you have performed the aforementioned steps, we will discuss how to use an instance of the class you have created.
Let Us Get Started
Start by creating a new java class in your project and naming it RecyclerSwipeHelper.java. This class will extend SimpleCallback and override its constructor, as well as the three methods I mentioned above. The first step is to create a few global variables that will come in handy later on. Take a look below:
The Constructor
The Brains of the Operation
The onChildDrawOver() method is where all the magic happens. In this method, you will perform the following steps: This is how we make that happen: While the code shown above is pretty self-explanatory, you will notice a strange method that is called in case the isCanceled variable is evaluated to be true. It is absolutely essential for you to call this method since it will clear our canvas and show the original RecyclerView item. This is how you make it happen. Notice how we have used the clearPaint instance that we created in the beginning to erase any signs of the icons or backgrounds that might have been drawn before the swipe was canceled:
Drawing the Icons and Backgrounds
By default, the ItemTouchHelper class will do nothing apart from swipe your ViewHolder in the direction allowed. You will need to handle drawing the background and icons on your own. Regardless of direction, the logic behind that is quite similar. Take a look below: Once again, you can see how simple it is to draw the icons. Note that since we are we are using a canvas to draw the icon directly, we will need to calculate its left, right, top, and bottom attributes. They will be used to place the drawable correctly.
What About Swiping Right?
Easy. Just make a few adjustments as given below: Notice how the bounds for the background as well as the logic to calculate itemLeft and itemRight has changed. Without it, the icon would get drawn in weird places and would even end up being invisible.
NOTE:
Don’t forget to call super after your logic is complete, as given below: super.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState, isCurrentlyActive);
Finishing Up
And that’s it! Before you know it, your RecyclerSwipeHelper class is complete, and you are ready to use it and get swiping. You will again notice the remarkable ease with which you can make that happen. Take a look at the example given below:
Complete Code Sample
The RecyclerSwipeHelper I use for my projects is available on my GitHub gist. You can directly import that into your project if you do not want to go through the hassle of creating your own implementation. Psst! If you import my class into your project, you’ll be able to get your hands on a cool fade-in and fade-out animation on your icons while swiping. Just don’t forget to credit me if you do, as mentioned below: RecyclerSwipeHelper was created by Mohammad Yasir. Do leave your valuable feedback and share any tips you think can be helpful. © 2021 Mohammad Yasir