Many of the image lightboxes support image zoom, slide transitions and are fully responsive too. We’ll also be looking at other libraries that have additional functionality, such as a library that helps to create grid layouts, so that you can create photo galleries too. Let’s get started!
1. Lightbox.js
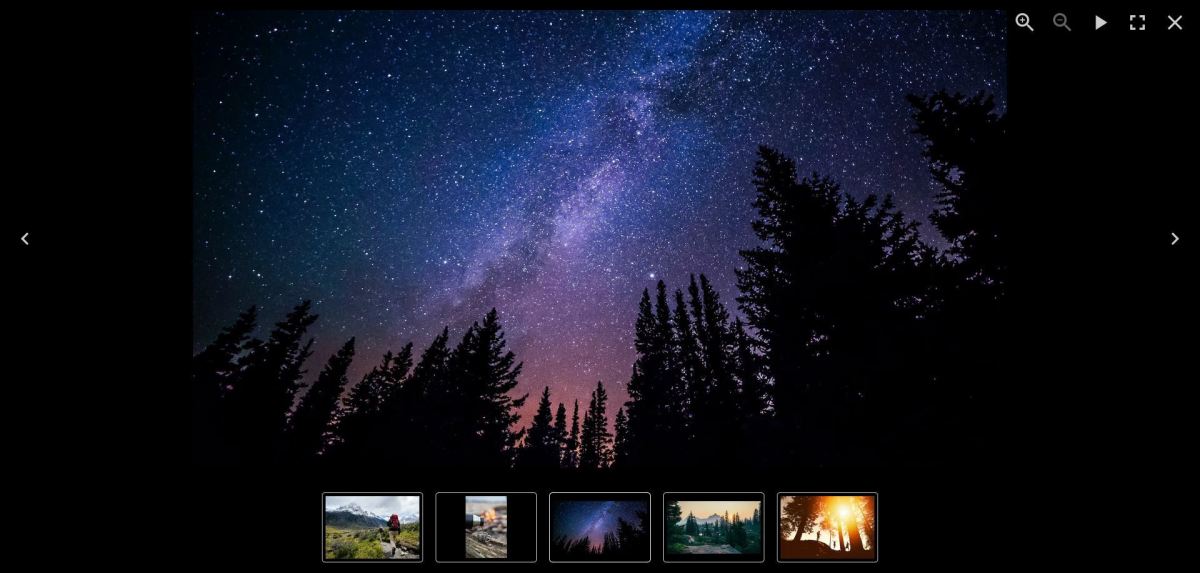
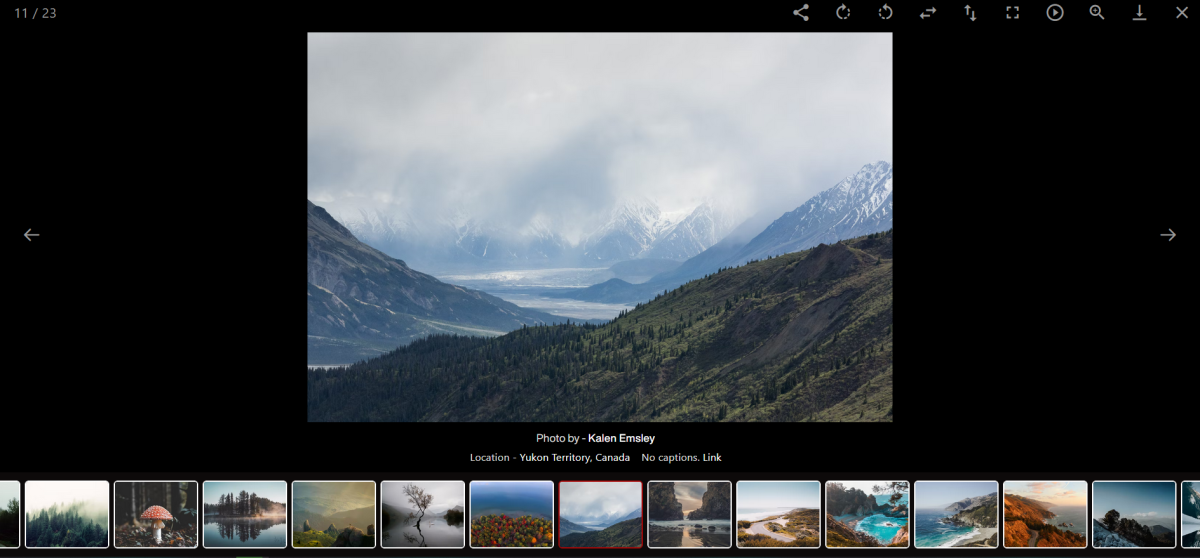
Lightbox.js is a fully-responsive lightbox component that supports image zooming, has mobile support and is customizable too. This lightbox is very quick to set-up overall, you simply need to install the NPM package and copy the code snippets provided in the documentation. You’ll be up and running in no time! Features of this lightbox include:
Image zooming Mobile support Fully responsive Slideshow playback Image transitions and animations
You can also create a slideshow using this lightbox, since it supports automatic playback. It also has fullscreen support, and has image transitions when you navigate between images. There are three pre-built themes too, including a dark theme and a day theme, but the background color can also be customized too. Images can be zoomed into on mobile devices using the pinch-to-zoom functionality, or if using a desktop device, images can be zoomed into with the mouse-wheel or by clicking on the image. You can also pan through the image too, as shown in the demo up above. There are lots of other interactive demos available on the official site, so be sure to take a look at the Demos page to see the potential use cases for this lightbox, as well as the available themes and so forth. If you’re hoping to add a Next.js lightbox to your site, then I’d definitely recommend Lightbox.js, as it would be an excellent option to consider!
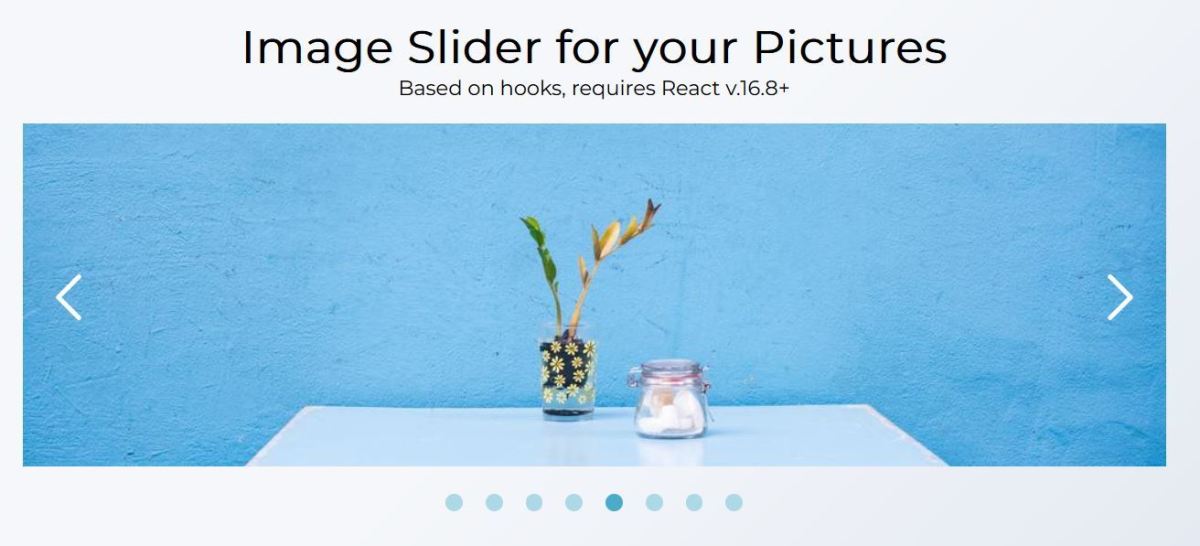
2. Image Slider
Image Slider is an NPM package that allows developers to add an image carousel to their React or Next.js project. It fully supports Next.js, so it’s ideal if you’re looking for a carousel that can also be used with SSR applications. This component has a variety of features, including:
Navigation using arrows Support for Next.js Great performance
However, if you’re looking to integrate a lightbox with this (for image zooming and so forth), then I’d recommend taking a look at the other libraries and components featured in this article. You could integrate a lightbox with the images in the carousel so that when the user clicks on an image, they can zoom in on it for instance, and view the details of the image.
3. React Photo Album
React Photo Album is a library that arranges photos in a masonry-grid layout. It can also be integrated with lightbox libraries so that when the user clicks on an image, a lightbox is displayed and other functionality such as image zooming would be included here. This library is for React, and also supports Next.js, so it’s an excellent library to consider if you’re building a Next.js site and want to include a photo gallery with lightbox support too. I’ve found the documentation site to be incredibly comprehensive overall, and there are lots of examples to help you get started very quickly. For instance, there is a demo which arranges images into columns, while another demo showcases how to create a gallery that can be sorted through dragging images into new positions on the grid. This library is especially useful if you’d like to add a photo gallery to your Next.js site, such as for personal portfolios which include image grids.
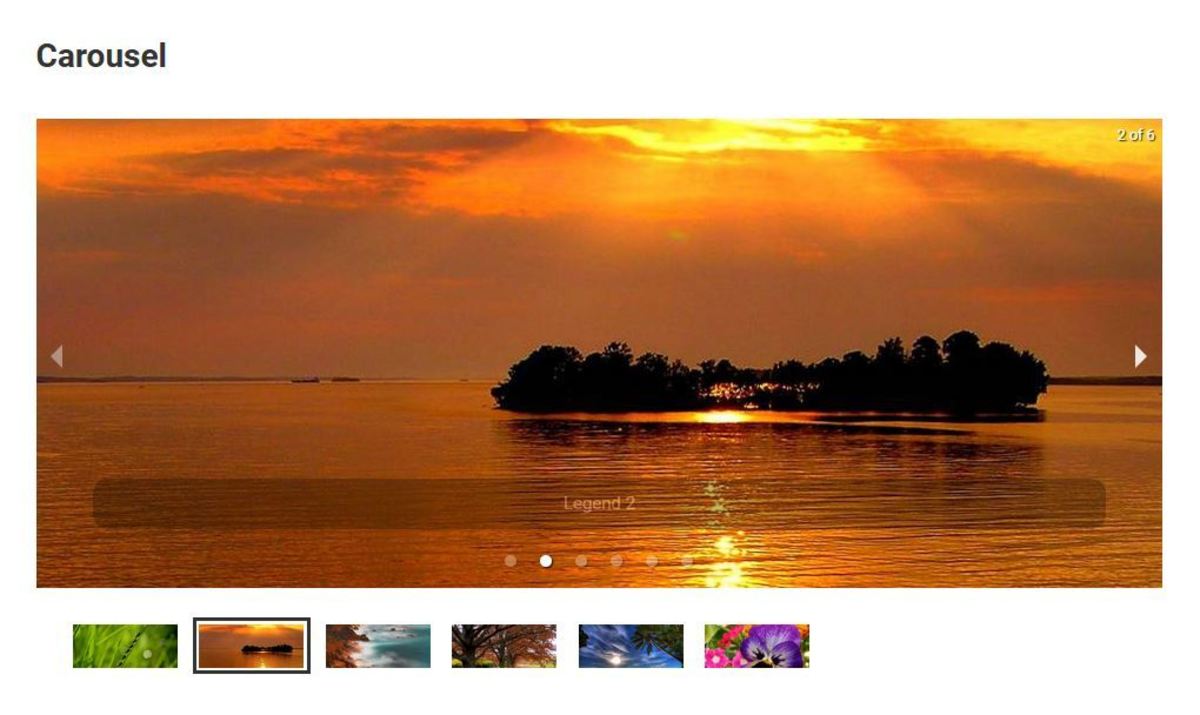
4. React Responsive Carousel
React Responsive Carousel is a customizable image carousel that can be used to create image lightboxes. It has a variety of features, including:
Image captions Thumbnails Great performance Animations and image transitions
This component can be integrated into a custom lightbox solution, but if you require extra functionality, such as image zooming and so forth, then I’d recommend taking a look at the pre-built lightbox components mentioned in this guide. Overall I’ve found the documentation to be easy-to-follow and quite comprehensive, and the interactive demo on the site is great for seeing how it would look on a Next.js site.
5. Yet Another React Lightbox
Yet Another React Lightbox is a lightbox library has excellent support for Next.js, and boasts a whole range of features, including: The server-side rendering nature of Next.js makes it well-suited for building eCommerce stores, personal websites and blogs. This is why integrating a lightbox is essential for many of these use cases, as it allows users to zoom into imagery and view product or blog photos in more detail.
Image zooming Thumbnails Image transitions and animations Photo captions
To add some of these features, you may need to include a plugin, but this is great if you want a more modular solution, where you only install the features you need. This makes can help make your project more lightweight, since you’re only including the plugins that are needed. It also has a full code sample to help you get started too, so that you can see exactly how to integrate it into your site. Be sure to take a look at the Next.js documentation page to see how to add this lightbox to your project. The page also includes a demo for Next.js too! I’d definitely recommend taking a look at the documentation, as it’s incredibly comprehensive overall!
6. Lightgallery
Lightgallery is a popular lightbox library for a variety of frameworks, including React, Angular and Vue.js. It also supports server-side rendering (SSR) frameworks such as Next.js and Gatsby. It has a great variety of features, including:
Image zooming Image captions Fullscreen support Responsive
The documentation is quite easy-to-follow overall, allowing you to get the lightbox setup quite quickly. However a commercial license must be purchased if you wish to use this for a commercial project. Be sure to take a look at the pricing page for more information on this. If you’re on the lookout for a Next.js lightbox to add to your site, then I’d recommend this one for sure!
Best Next.js Lightboxes to Check Out
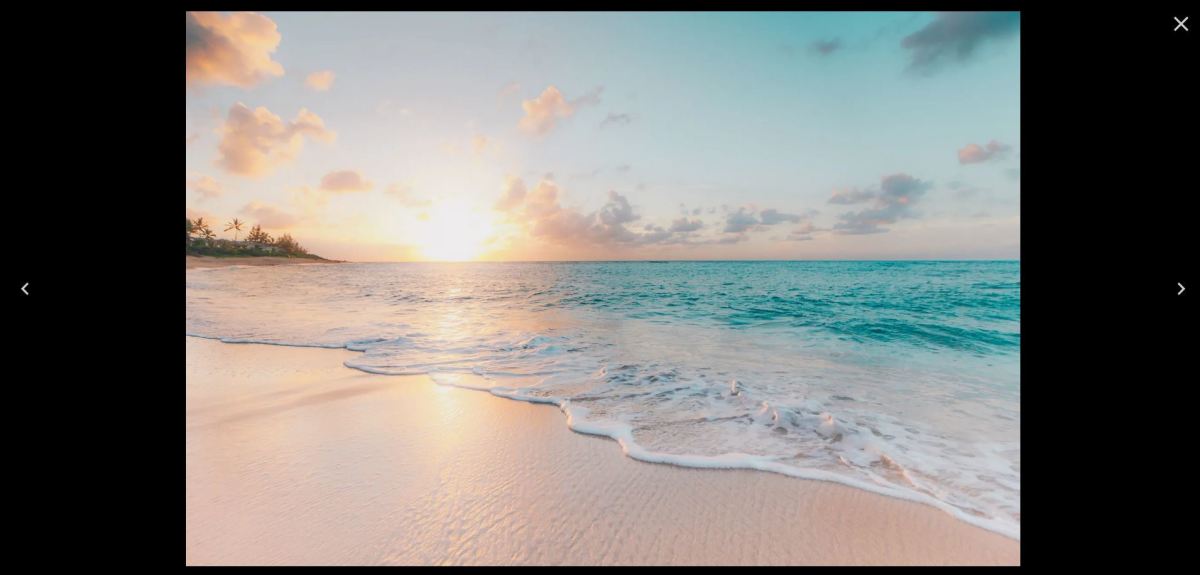
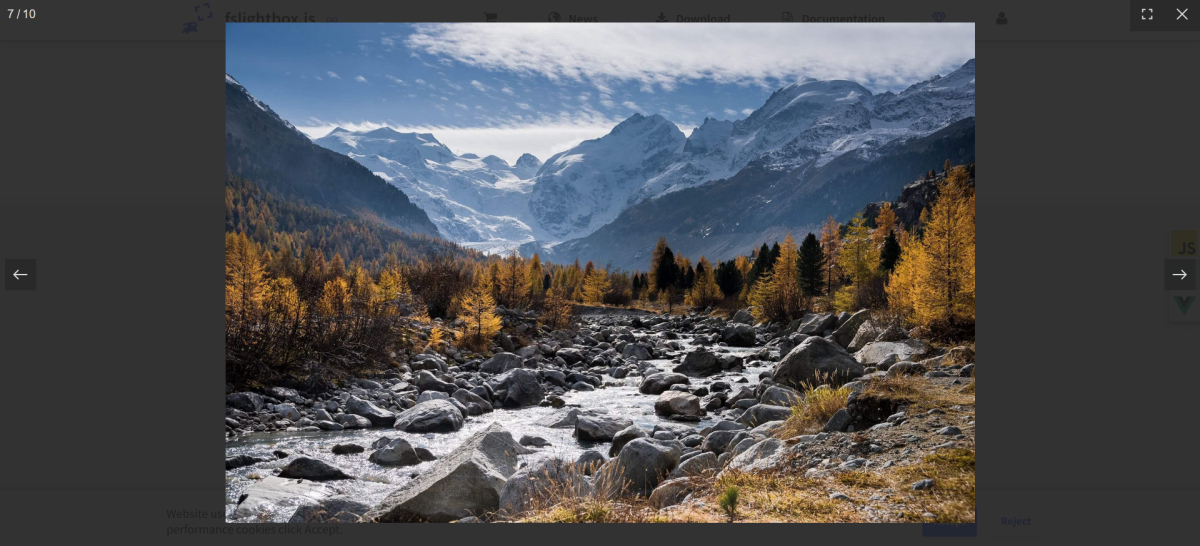
7. FsLightbox
FsLightbox is a lightbox library that allows developers to add an image viewer to their project. It supports Vue.js and React, and also has dedicated support for server-side rendering frameworks such as Next.js also. To access all the features including image zooming, a commercial license will need to be purchased for the Pro version of the library. The free version displays a lightbox, but doesn’t have image zooming functionality. The plan you choose depends on your project’s use case. For example, if you run a portfolio website, then image zooming would be important so that potential customers can view the details of each image.
8. React Swipe
If you’re looking to build a custom solution, then I’d recommend taking a look at React Swipe, which helps developers build their own image carousels. It has swipe support, so that you can navigate through the images in the set. The documentation shows how to setup the component, and the official site also has a demo definitely worth checking out too. I’d definitely recommend taking a look at this, especially if you’re hoping to build a custom lightbox solution. This can be used to create a carousel, and then other features can be added to your custom lightbox with other libraries. However, if you would prefer to use a pre-built solution then I would recommend taking a look at the other lightboxes mentioned in this article. But if you would like a more flexibile approach, and would like to build your own custom solution with the features tailored to your use case, then using a more low-level library such as this one would be excellent.
Hopefully You’ve Discovered Some Great Next.js Lightboxes!
Thanks very much for reading this guide, hopefully you’ve discovered some useful components in this list, and have found a Next.js lightbox that suits your use case! We’ve taken a look at a great variety in this guide, from those that support masonry grids to carousels and so much more. Adding a Next.js lightbox to your project doesn’t have to be too difficult, as there are a variety of libraries and components out there to help you. Of course, it’s also important to check that the lightbox you hope to use will have the features best matched to your use case. If you run an eCommerce site, then image zooming is important, so that users can magnify product photos and so forth. This is why it’s vital to choose a lightbox that supports this functionality. If you have any other Next.js lightboxes you’d like to share, be sure to let me know down in the comments section below! Thanks again for reading, and wishing you all the very best with your Next.js project! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.